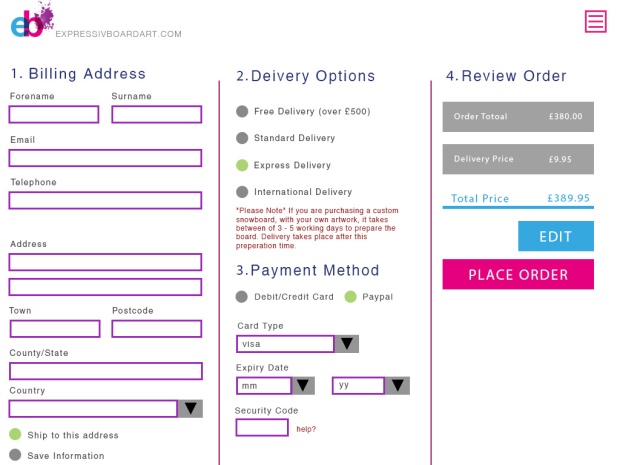
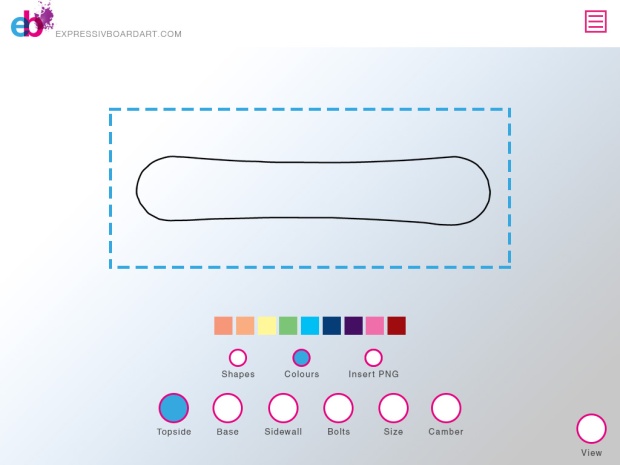
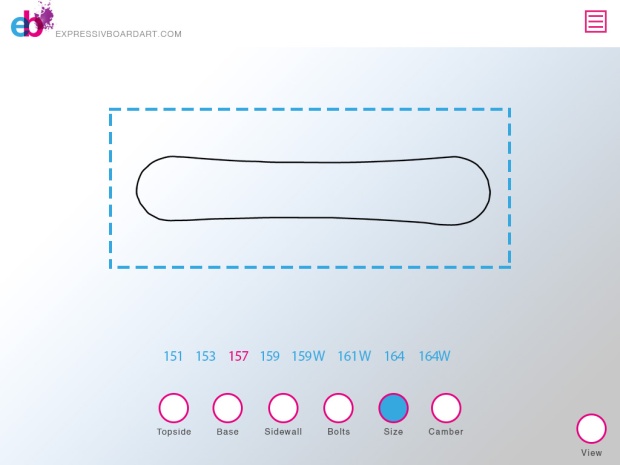
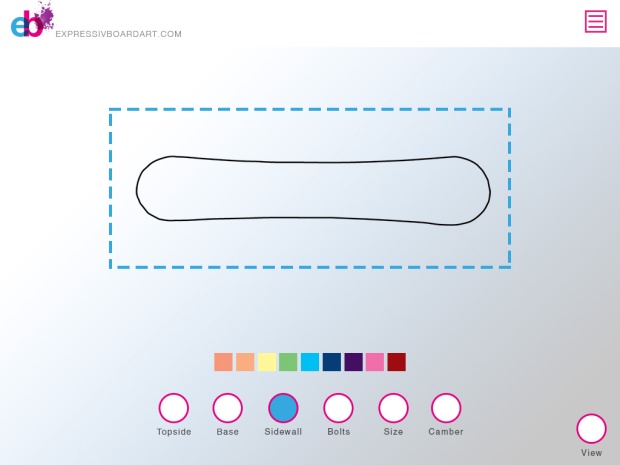
During the past 7 or 8 months I have worked hard to realise a conceptual web application that serves to create a simple user experience, for which user can approach and create his or her own board art. Hence the application title. I am overjoyed at the brand I have created. I spent a lot of time trying to get something that really represented the product in all forms. However with hindsight I probably spent more time than was necessary during this part of the products creation and lost time in other areas.
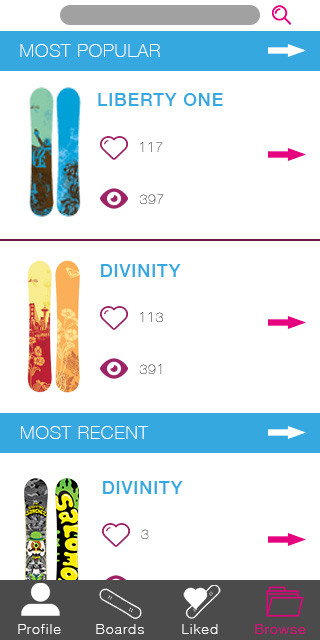
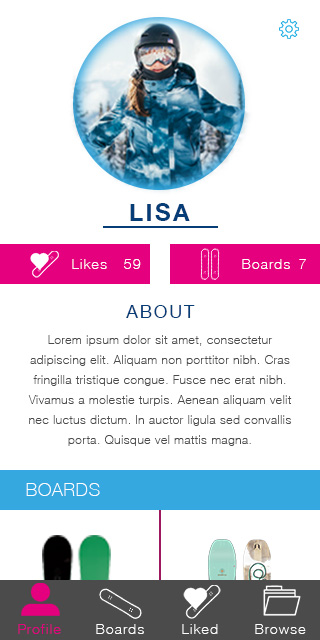
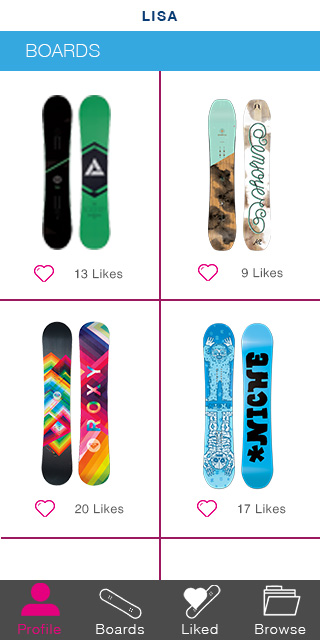
In addition to the overall web app, I also created a small side app to go along with the larger app. An area where boards could be saved, shared found, and liked to allow users to get their hands on other people’s awesome designs, this idea came pretty late on in the process, so I was happy I was able to implement the designs into my final presentation. But because of this addition I didn’t have time to accomplish something I wanted at the start of this which was to advance my after effects skills and create some kind of promo video in the program.
My learning has again been somewhat large, I have learnt two new online prototyping tools, which I hope to use in the future as they are both exceptional for what they are used for. The marvel presentation turned out to be a real positive, because of its simple to use website and easy screen manipulation. Moqups was the other and really helped me during the wireframing stage, it has prototyping capabilities but for what I used it for, it effectively did the job.
The main aspect of the project I’m unhappy with was, in typical me fashion, the time management thing. I probably left it a little late to design the project and thus didn’t have time to create an after effects video, which I was keen on doing to expand my skill base.
Lastly the final presentation went pretty well. I used PowerPoint because you can actually design your presentations and the presentation itself went pretty well. It was pointed out that there could be some small changes made to the designs, to really excel the user experience and give it more clarity. Also there were some continuity errors, which are easily amendable.